スポンサーリンク
ブレインキャット
今回はWebページ内でリンクを作成する方法をご紹介します!

【HTML】HTMLファイルを作成にあたっての基本とは!設定しておくことetc... ブレインキャット
今回はHTMLファイルを作成するにあたって設定しておくべき基本的項目をまとめておこうと思います! HTM...
使用するプロパティ
1 | <a href="リンク先"> ~ </a> |
ブレインキャット
このようなプロパティを使用します!
では実際にコードを書いてみましょう!
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>記事のタイトル</title> </head> <body> <a href="https://share-ob.com/">share-ob</a> </body> </html> |
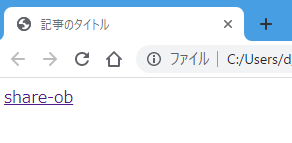
以下のようなリンクが作成できます。

ブレインキャット
上記のリンクをクリックすると、share-obのサイトに遷移します。
別タブで開く方法
ブレインキャット
上記とは別に、別タブで開く方法もあります。
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>記事のタイトル</title> </head> <body> <a href="https://share-ob.com/" target="_blank" rel="noopener noreferrer">share-ob</a> </body> </html> |
先程のコードに以下が付け足されています。
1 | target="_blank" rel="noopener noreferrer" |
「rel="noopener noreferrer"」の部分については、無くても実装可能ですが、脆弱性の問題が指摘されているため、必ず付けるようにしてください。

【HTML】HTML、CSSにコメントを残す方法【CSS】 ブレインキャット
今回はHTMLとCSSにコメントを残す方法をご紹介します!コメントを残しておくと後々のメンテナンスが楽になるので...
スポンサーリンク