スポンサーリンク
ブレインキャット
今回はHTMLとCSSを駆使して、Webページの背景を設定する方法をご紹介します。
使用するCSSプロパティ
1 | background: 色; |
上記のCSSプロパティを使用して背景を設定していきます。
ブレインキャット
では実際にコードを書いていきましょう!

【HTML】HTMLにCSSを読み込ませる方法【CSS】 ブレインキャット
WebサイトをHTMLで作成した際に、CSSの扱いも必須となりますよね。CSSの読み込み方法を学んでいきたいと思...
コードを書いていく
HTML
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="test.css"> <title>記事のタイトル</title> </head> <body> <p>背景を青色に設定してみる</p> </body> </html> |
test.html
CSS
1 2 3 4 | @charset "UTF-8"; body { background: #0099FF; } |
test.css
HTMLと同じ階層に作成します。
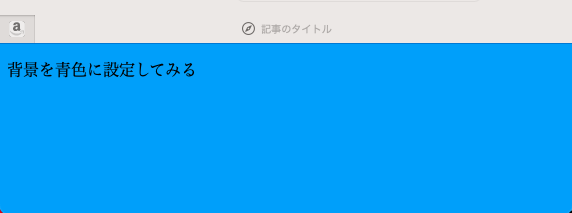
結果

ブレインキャット
背景が青色に変わっています!
青色は綺麗ですね!
スポンサーリンク