スポンサーリンク
ブレインキャット
今回はHTMLで漢字にルビを振る方法をご紹介します。

【HTML】HTMLファイルを作成にあたっての基本とは!設定しておくことetc... ブレインキャット
今回はHTMLファイルを作成するにあたって設定しておくべき基本的項目をまとめておこうと思います! HTM...
前知識
1 | <ruby> 〜 </ruby> |
ルビを振りたい部分を囲みます。
1 | <rb> ~ </rb> |
ルビを振る対象の漢字を設定します。
1 | <rt> ~ </rt> |
ルビ(ふりがな)を設定します。
1 | <rp> ~ </rp> |
ルビに対応していないブラウザがルビの代わりに表示するカッコになります。
ブレインキャット
では実際にHTMLファイルを作成しルビを振ってみましょう!
実際のコード例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <head> <meta charset="utf-8"> <title>記事のタイトル</title> </head> <body> <!--記事の内容--> <ruby> <rb>記事</rb> <rp>(</rp> <rt>きじ</rt> <rp> )</rp> </ruby> </body> </html> |
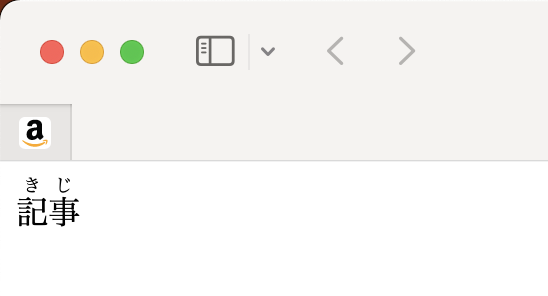
結果

ブレインキャット
上のコードを実際に書くとこんな感じのHTML結果となります。
記事の漢字の上にルビが振られていますね。

【JavaScript】簡単な計算してみる!足し算、引き算、掛け算、割り算【初級★】 JavaScriptを使用して足し算プログラムを作ってみたいと思います。 ブレインキャット
実行例も作っています!
実際動かして...
スポンサーリンク